- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
When I first used weebly it was possible to switch off the mobile view, but current themes use optimisation for different devices.
this is causing me a problem. I’ve laid out my pages for desktop based on reading left to right (a grid of images or blocks of text) but the automatic optimisation for mobile shuffles this to use vertical organisation. This means that my images or text are shown in a column to suit a mobile screen.
The big problem is the display order of the images - the code has ordered the feed based on columns rather than rows. This means that my older projects/images pop up before newer or more important parts of my portfolio.
is there a way of choosing priorities or preferred order for the optimisation?
my site is www.ccoengineers.com
thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Hi @FC1 There is a way to determine what order the elements stack in mobile, but it's a little complicated to explain. Is it okay if I make a hidden test page in your editor so I can try to show you what I mean?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Hi @FC1 There is a way to determine what order the elements stack in mobile, but it's a little complicated to explain. Is it okay if I make a hidden test page in your editor so I can try to show you what I mean?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Did you get this figured out on your own? It looks like it is showing in the right order on mobile? If not, please let me know. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
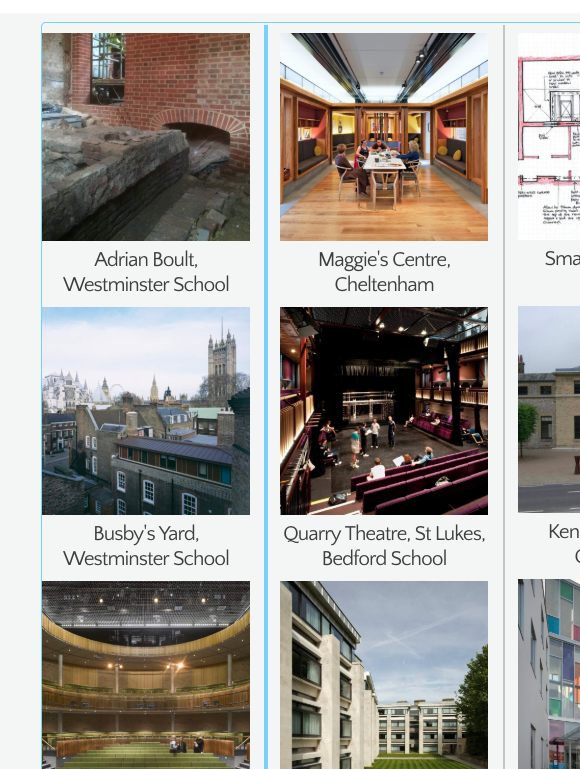
Okay, so the first four pictures in the top row should be the first four pictures showing in the column on mobile?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Gotcha! Okay, yes that can be done. You will need to reorder the columns and pay attention to where the blue guideline lights up:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Sorry, I was trying to make a gif for you, but I can't seem to make the file small enough. Here is a screenshot, though. Do you see how the blue line is highlighted along the entire height of your photo grid?

Everything to the left of the blue line will show up first on mobile. Then the second column, third, etc. Your goal is to break the line up horizontally, and this is where it gets a little tricky. When you add elements next to each other make sure to only allow the blue line to light up for one row.

You will also need to make sure the blue line highlights across the entire row like this:

If you go into the editor you will see a copy page at the end of your page list. Hover over the images to see the blue line and the way I arranged the first two rows. If you click the desktop icon and switch to mobile view you can confirm the way the images will show up on mobile. ![]()
Let me know if this makes sense. It's a little confusing to explain but if you go into the copy site and start moving things around it should make sense. It's a bit more difficult to manage when you already have the images uploaded, but it will make things easier for you as you add more pages.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thanks! I’ll try that later!
next question (unrelated!) is that I’d like to be able to spread the photo captions over 2 lines to make it look neat on pc desktop view. At the moment I’ve fiddled this by increasing the text size but it doesn’t look as good as the original template did. Any way to adjust this?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
You could probably do that in a more programmatic way with a CSS override. Is your gallery live? I could probably come up with something for you.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thanks for your help. In the end I've decided to quit with this template and probably go to squarespace! Sorry! I just don't have the time to do all of the adjustments, and I'll have to compromise more than I would like on the aesthetic. The mobile optimisation just isn't going to work for me on this occasion. Thanks for all your help though in trying to get me there! Cheers
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Totally understand. Sorry I couldn't explain it better! It's a bit confusing, but I wish you the best with your new host. ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report