- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
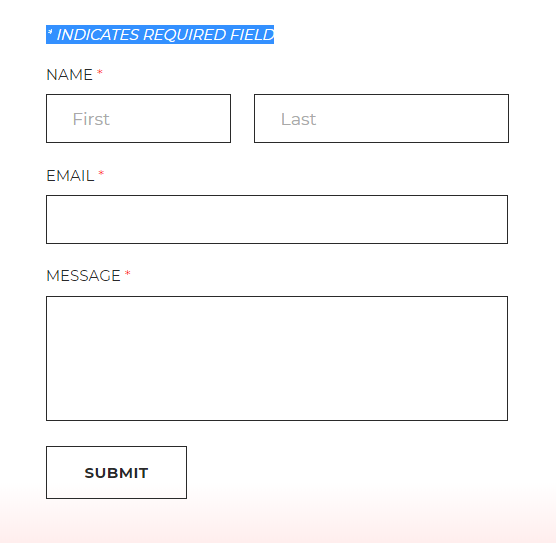
I know that the label above forms can't be removed right now, but does anyone know of a way to at least change the color of it in the code? Mine shows up as white on my white background because of the theme I'm using (had to use the dark high contrast theme to get the header and buttons to look how I wanted) which makes it an unreadable and useless feature of a form. I've tried tweaking the code myself, but I'm not a programmer and it's been no use. If anyone has any idea what to do to change the color of those words to black, please let me know.
Site is: https://testingkerri123.weebly.com
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
I had someone who writes code help me with this, and if you use the html code below in the footer of your website, it will hide that stupid "Indicates required field" label that Weebly deployed. It's so annoying and I asked for help from Weebly and they just told me to remove the required field option on all my fields. THAT is not the work-around. You shouldn't have to see that label. Especially when you have fields lined up horizontally and it throws the first field down in alignment. Sorry, for the rant, but here is the code to put in your footer to hide the label. Just used the html widget to add it to your footer. As for changing the color, they've changed where that is in the html editor, can't help you with that one.
<style>
.wsite-form-label.wsite-form-fields-required-label {
display:none !important;}
</style>
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
If you want to keep the label but make it visible, you can also use this (added to the Header Code field for the page):
<style>
.wsite-form-label.wsite-form-fields-required-label { color: red !important; }
</style>
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
I'm not sure of the code you would use to change the text, but you could use the Color Block app from the App Center! This way you can change the background color of just the contact form element.
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Neat....another way to skin a cat.
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
I had someone who writes code help me with this, and if you use the html code below in the footer of your website, it will hide that stupid "Indicates required field" label that Weebly deployed. It's so annoying and I asked for help from Weebly and they just told me to remove the required field option on all my fields. THAT is not the work-around. You shouldn't have to see that label. Especially when you have fields lined up horizontally and it throws the first field down in alignment. Sorry, for the rant, but here is the code to put in your footer to hide the label. Just used the html widget to add it to your footer. As for changing the color, they've changed where that is in the html editor, can't help you with that one.
<style>
.wsite-form-label.wsite-form-fields-required-label {
display:none !important;}
</style>
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
If you want to keep the label but make it visible, you can also use this (added to the Header Code field for the page):
<style>
.wsite-form-label.wsite-form-fields-required-label { color: red !important; }
</style>
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Being a programmer by profession, I'm completely comfortable patching code. However, I know next to nothing about HTML. Can you be more specific about where to put these three lines of code:
<style>
.wsite-form-label.wsite-form-fields-required-label { color: red !important; }
</style>I don't know what "the Header Code field for the page" is. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
The header code field can be found in Settings > SEO > Header Code. It would also work if added to the Footer Code field in the same place, although it usually makes more sense to keep any CSS rules in the <head> area of a site.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Happy to help! ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
This is the correct answer! Thanks for helping me remove it CP3! ![]()
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
My pleasure! ![]()
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Worked fo rme too! Super great! Thank you!
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
awesome! worked perfect
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Gracias