- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Good afternoon all.
Need a little bit of help moving things around.
Would anyone be able to help with out with some coding to move the Logo from within my navigation bar (left hand side), to above the navigation bar (centred), and have the navigation items centred underneath?
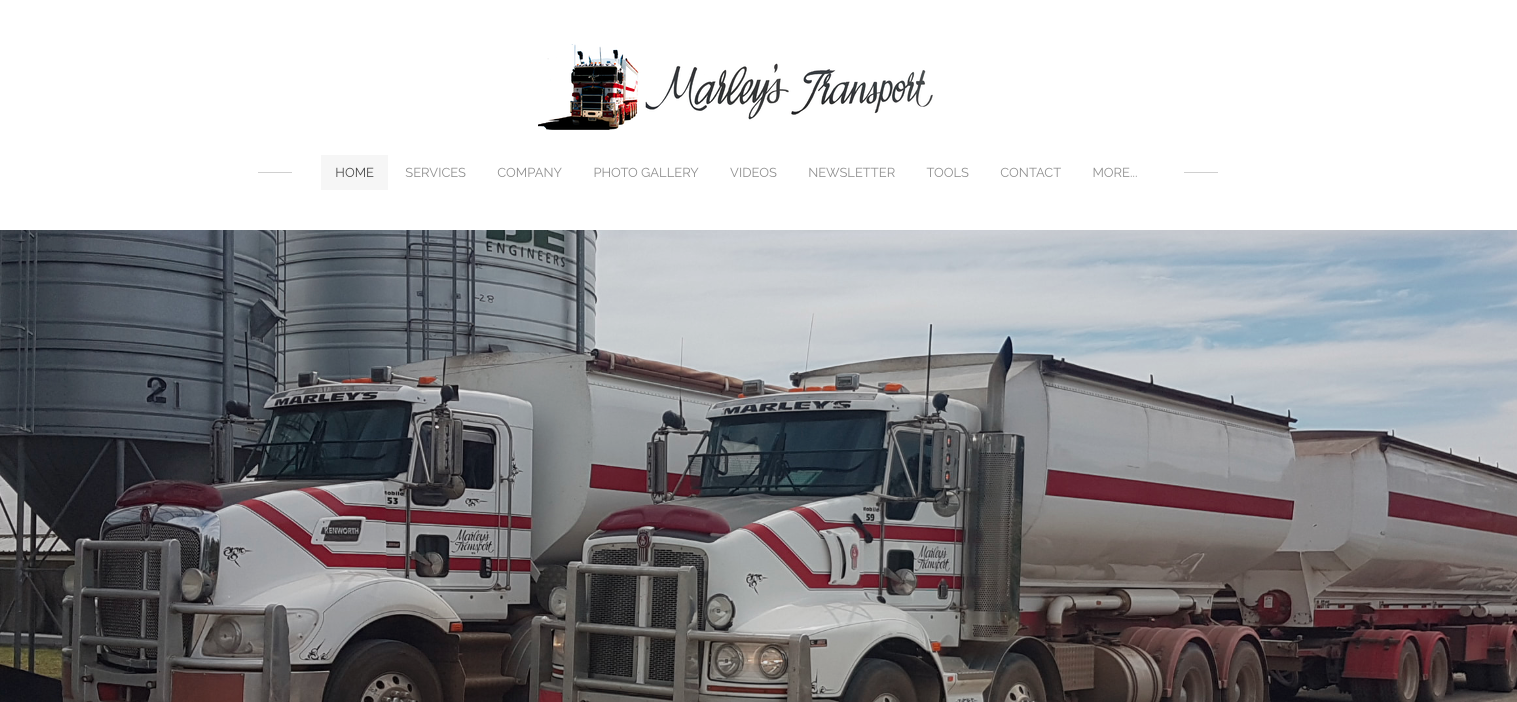
http://marleys2019.weebly.com/ is the site I am working on currently.
Any help would be greatly appreciated!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Another option would be to use a different theme (Clean Lines, for example) and then edit the code to implement your current css changes. It looks like you added an red outline effect to the navigation? Also, make sure to save your themes in case you need to revert back to them.

Screenshot is a preview of the Clean Lines theme. You can also preview other themes by clicking Theme>Change Theme
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Are you comfortable working with HTML and CSS, @Tyefoods? I imagine that moving the logo will involve not only some CSS changes but also HTML changes to the templates of your site.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
I've got quite a bit of CSS and HTML customisation throughout my site, however it has been community input that has been modified slightly.
Once I'm shown the right path I'm comfortable to make changes from there. But writing the initial code is where I fall short.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
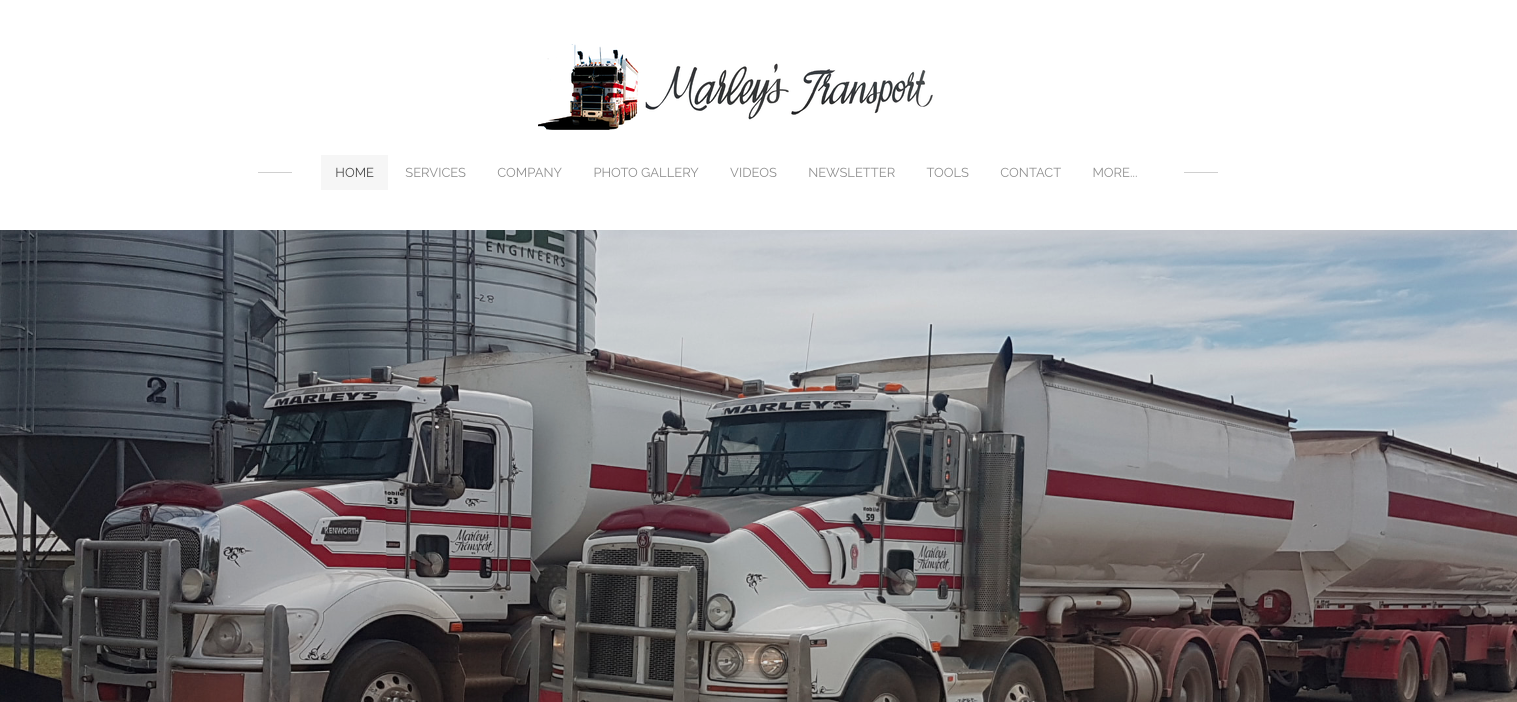
Another option would be to use a different theme (Clean Lines, for example) and then edit the code to implement your current css changes. It looks like you added an red outline effect to the navigation? Also, make sure to save your themes in case you need to revert back to them.

Screenshot is a preview of the Clean Lines theme. You can also preview other themes by clicking Theme>Change Theme
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thank you Bernadette!
Swapping over to Clean Lines has done exactly what I was chasing.
For some reason I couldnt find it under the "Change Theme" section, even after going through all the categories.
I had to google the theme and select it from its page.
But thank you none-the-less!
Magnificiant!
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Glad to hear that worked for you! ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
